- Para finalizarmos esta matéria, vamos fazer uma pequena alteração na página que está no frame do meio.
- Vamos clicar com o botão direito do rato em cima do frame central, “guardar o frame actual como…” e vamos lhe atribuir o seguinte nome LS_10nov.html.

- No Frame do lado esquerdo vamos direccionar o link “Liga Sagres 10/11”, para a página anteriormente criada à “LS_10nov.html” .
- Vamos voltar a clicar com o botão direito do rato em cima do frame central, “guardar o frame actual como…” e vamos lhe atribuir agora o seguinte nome “Front.html”.
- Agora vamos apenas deixar o título da página e vamos inserir uma tabela com duas colunas e uma linha.

- Na primeira coluna vamos inserir uma imagem ao vosso gosto.
- Na segunda coluna vão inserir um pequeno resumo do site, ou seja, um pequeno resumo do que as pessoas podem encontrar na Página.

- A Página final vai ficar mais ou menos assim: e os link's devem ficar todos a funcionar.

terça-feira, 24 de novembro de 2009
Aula de 24 de Novembro
terça-feira, 17 de novembro de 2009
aula de 17 de Novembro
- Quero que se adicionei aos seguintes Blog's: http://web-sba-t1.blogspot.com/ & http://bibliotecasba.blogspot.com/

- Nesta aula o objectivo é deixarem uma página principal organizada, ou seja, no fundo quero terminem todos os objectivos que trazei anteriormente.
- Aqueles que forem mais adiantados podem começar a elaborar uma "Capa", ou seja, uma página inicial mais amigavel de entrada que deve abrir no frame do meio.
- Devem Criar uma pasta com o vosso primeiro e último nome, ou seja, botão direito do rato Novo -> Pasta.

- Nesta pasta devem inserir todos os ficheiros em "HTML" e "HTM" criados, bem como as pasta(s) de imagen(s) que são criadas. Se por acaso, não tiverem noção em que pasta estão a guardar as imagens, podem verificar no codigo HTML ou simplesmente com o botão direito do rato na imagem e escolher a opção copiar endereço da imagem.

- Para terminarem o trabalho devem Comprimir a vossa pasta.

- Quero também que qualquer pessoa, que tenha dúvidas/reclamações relativamente aos conteúdos que devam ou não serem leccionados nesta disciplina, exponha o mesmo na parte dos comentários até ao final desta semana. Para que eu possa responder a mesma e dar andamento ao processo interno.

terça-feira, 10 de novembro de 2009
aula de 10 de Novembro
1. Caros Alunos,
Adicionei-se no Blog da Biblioteca da Escola
Cliquem no seguinte link: http://bibliotecasba.blogspot.com/
e no lado direito adicionei-se ok.
2. O segundo objectivo hoje é fazerem a seguinte página (Pag 10 Nov.htm):
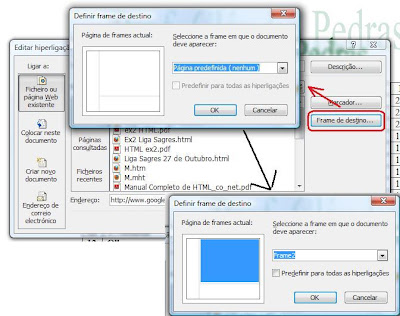
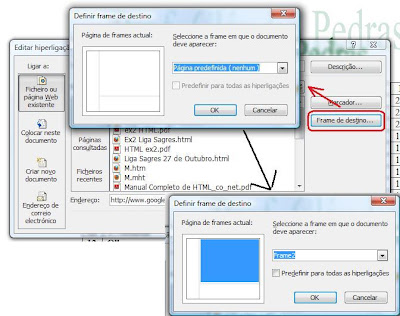
3. No final se repararem quando clicarem por exemplo no Google vai acontecer isto:Mas isto não é o que nós pretende-mos, por isso quando quiserem inserir o link, vão fazer editar hiperligação e aqui além escreverem www.google.pt, vão ter de clicar no botão frame de destino e vai aparecer a seguinte imagem:
4.
5. Depois vamos escolher o frame do meio neste caso o meu era o frame2.
6. Agora não se esqueçam de fazer a mesma alteração em todas as hiperligações que criaram para que todas elas passem a abrir no meio da página.
É claro que esta é a forma mais facíl de trabalhar com FRAMES.
Agora vamos voltar a fazer frames mas no código fonte
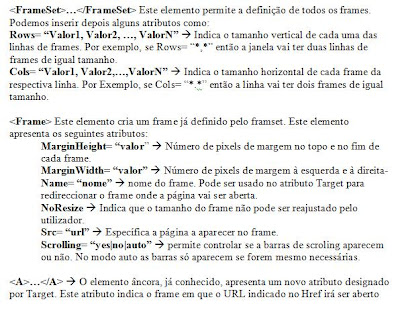
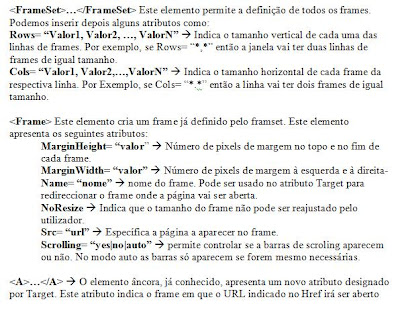
Os novos elementos para a implementação de frames são FRAMESET, FRAME e NOFRAME.

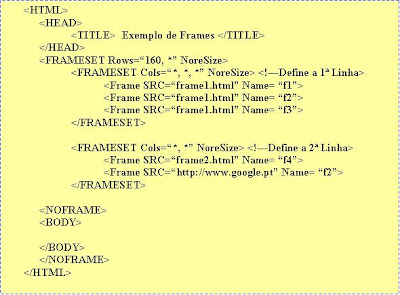
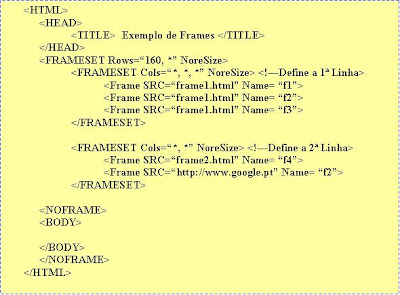
Exemplo (Exframe.html):
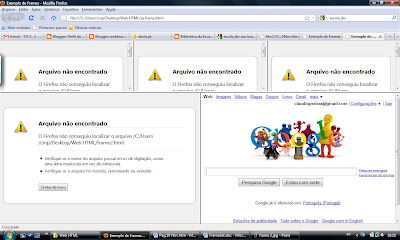
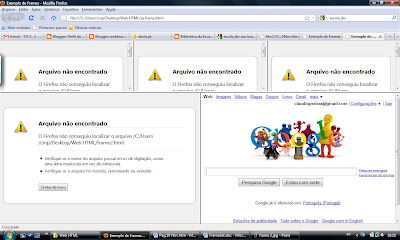
O resultado final vai ser :
E para acabar será que conseguem fazer em código os frames necessarios para fazerem uma página igual a ->"Pag 10 Nov.htm"
Bom trabalho..!!!
Adicionei-se no Blog da Biblioteca da Escola
Cliquem no seguinte link: http://bibliotecasba.blogspot.com/
e no lado direito adicionei-se ok.
2. O segundo objectivo hoje é fazerem a seguinte página (Pag 10 Nov.htm):

3. No final se repararem quando clicarem por exemplo no Google vai acontecer isto:Mas isto não é o que nós pretende-mos, por isso quando quiserem inserir o link, vão fazer editar hiperligação e aqui além escreverem www.google.pt, vão ter de clicar no botão frame de destino e vai aparecer a seguinte imagem:

4.
5. Depois vamos escolher o frame do meio neste caso o meu era o frame2.

6. Agora não se esqueçam de fazer a mesma alteração em todas as hiperligações que criaram para que todas elas passem a abrir no meio da página.
É claro que esta é a forma mais facíl de trabalhar com FRAMES.
Agora vamos voltar a fazer frames mas no código fonte
Os novos elementos para a implementação de frames são FRAMESET, FRAME e NOFRAME.

Exemplo (Exframe.html):

O resultado final vai ser :

E para acabar será que conseguem fazer em código os frames necessarios para fazerem uma página igual a ->"Pag 10 Nov.htm"
Bom trabalho..!!!
terça-feira, 3 de novembro de 2009
Aula dia 3 de Novembro
1. Primeiro que tudo vamos ao menu ‘VER’ -> barra de ferramentas -> e depois escolher a barra “Frames”.
2. Agora que temos a barra vamos em Nova frame à esquerda, para fazer um frame a esquerda para os link’s e vamos clicar Nova frame em baixo para criar uma frame em baixo para a publicidade.
3. Do lado esquerdo vamos escrever “Páginas Principais:” e depois vamos inserir os link’s para as três páginas que vocês acedem mais, por exemplo:
Motor de Busca -> www.google.pt
E-Mail -> www.gmail.com
Blog da Biblioteca da escola -> http://bibliotecasba.blogspot.com/
4. Na Parte principal, ou seja, central vamos escrever o vosso primeiro e último nome com título no WordArt
5. Agora tirando partido das formas automáticas vamos inserir as imagens em baixo.

Devem alterar as fá-las dos smiles
1. No frame de baixo vamos inserir 4 imagens de diferentes marcas como se fossem os nossos patrocinadores.
2. Ainda no frame de baixo centrado vamos inserir uma hiperligação para o nosso e-mail, ou seja, vamos inserir o nosso nome com uma hiperligação para o nosso e-mail (Cláudio Pedras)
3. Agora vamos gravar o documento como página WEB com o seguinte nome “página e primeiro e ultimo nome”.
4. Agora vamos abrir um novo documento.
5. Em cima no centro vamos Escrever “9º Jornada da Liga Sagres.html” como título no WordArt.
6. De seguida inserir uma tabela com 9 linhas e 5 colunas com os resultados da última jornada, ou seja, os resultados da 9ºJornada.
7. Agora vamos guardar como Página Web, com o seguinte nome “9 jornada.html”.
8. Para terminar vamos voltar a abrir o Ficheiro “9º Jornada da Liga Sagres.html”.
9. Neste vamos inserir mais alguns link’s do lado direito: um para ….. e outro para “9º Jornada da Liga Sagres.html”.
10. Agora vamos clicar em todos os links criados e vamos aproveitar para aceder ao Blog da biblioteca e adicionarem-se como seguidores do blog.
2. Agora que temos a barra vamos em Nova frame à esquerda, para fazer um frame a esquerda para os link’s e vamos clicar Nova frame em baixo para criar uma frame em baixo para a publicidade.
3. Do lado esquerdo vamos escrever “Páginas Principais:” e depois vamos inserir os link’s para as três páginas que vocês acedem mais, por exemplo:
Motor de Busca -> www.google.pt
E-Mail -> www.gmail.com
Blog da Biblioteca da escola -> http://bibliotecasba.blogspot.com/
4. Na Parte principal, ou seja, central vamos escrever o vosso primeiro e último nome com título no WordArt
5. Agora tirando partido das formas automáticas vamos inserir as imagens em baixo.

Devem alterar as fá-las dos smiles
1. No frame de baixo vamos inserir 4 imagens de diferentes marcas como se fossem os nossos patrocinadores.
2. Ainda no frame de baixo centrado vamos inserir uma hiperligação para o nosso e-mail, ou seja, vamos inserir o nosso nome com uma hiperligação para o nosso e-mail (Cláudio Pedras)
3. Agora vamos gravar o documento como página WEB com o seguinte nome “página e primeiro e ultimo nome”.
4. Agora vamos abrir um novo documento.
5. Em cima no centro vamos Escrever “9º Jornada da Liga Sagres.html” como título no WordArt.
6. De seguida inserir uma tabela com 9 linhas e 5 colunas com os resultados da última jornada, ou seja, os resultados da 9ºJornada.
7. Agora vamos guardar como Página Web, com o seguinte nome “9 jornada.html”.
8. Para terminar vamos voltar a abrir o Ficheiro “9º Jornada da Liga Sagres.html”.
9. Neste vamos inserir mais alguns link’s do lado direito: um para ….. e outro para “9º Jornada da Liga Sagres.html”.
10. Agora vamos clicar em todos os links criados e vamos aproveitar para aceder ao Blog da biblioteca e adicionarem-se como seguidores do blog.
terça-feira, 13 de outubro de 2009
1-HTML
- Criar um novo ficheiro de texto (txt)
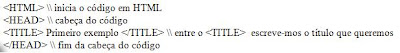
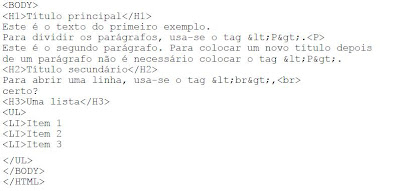
- Passar para um ficheiro de texto o seguinte codigo:
- Depois vamos guardar o ficheiro com o seguinte ex1.html
- Vamos abrir o ficheiro com o Wordpad & com o nosso browser (Internet Explorer ou Mozila)
- Agora linha a linha vamos comentar o nosso código como está nas primeiras 4 linhas, utilizando as "\\" e escrevendo a frente


terça-feira, 6 de outubro de 2009
ano lectivo 2009-2010
Ao Prof. e a todos os colegas desejo um bom ano lectivo.
Alguém com muito boa disposição.
Alguém com muito boa disposição.
Subscrever:
Mensagens (Atom)

